If you’re building a browser-based application that needs to use a third-party API, chances are that you have encountered the ‘access-control-allow-origin’ error message:
Access to XMLHttpRequest at ‘https://api.example.com/’ from origin ‘https://customerexample.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
What Does The ‘Access-Control-Allow-Origin’ Error Message Mean?
What does the ‘access control allow origin error’ message mean? And just as importantly, how can you work around it? According to Mozilla, Cross Origin Resource Sharing (CORS) is a security feature implemented on modern web browsers “that allows servers to describe the set of origins that are permitted to read that information using a web browser.” In other words, it allows a host server (in this case, the server is hosting an API endpoint) to specify what domains, if any, are allowed to access the server from the browser.
In today’s landscape, browser-based applications are becoming more and more popular. The web offers many advantages such as being cross-platform, allowing users to easily access your application, and it is easy to update your application without relying on users to manually download or install updates.
Challenges of Keeping API Keys Secure on the Web
Although it offers many advantages, the web as an application platform does present its own set of challenges. One of these challenges is keeping information such as API keys secure. Due to the open nature of the web, it should be assumed that anything being sent down to the user’s browser can be visible to the user, even if it is not directly displayed on the screen.
For instance, if you embed an API key in your JavaScript code, a user would simply have to open up the Developer Tools in their browser and find the JavaScript file containing the API key. Similarly, if the API key is being used in your application, a user could capture the network traffic coming from the application and find the API key here as well. If your SocketLabs API key is compromised in this manner, a malicious user could start using your API key to send email through your SocketLabs account. This could be incredibly damaging both to yourself and to SocketLabs.
For this reason, SocketLabs implements a strict CORS policy for our Injection API. Simply put, it is not safe to store or use your private API keys in a browser-based application.
How to Secure Your API Keys
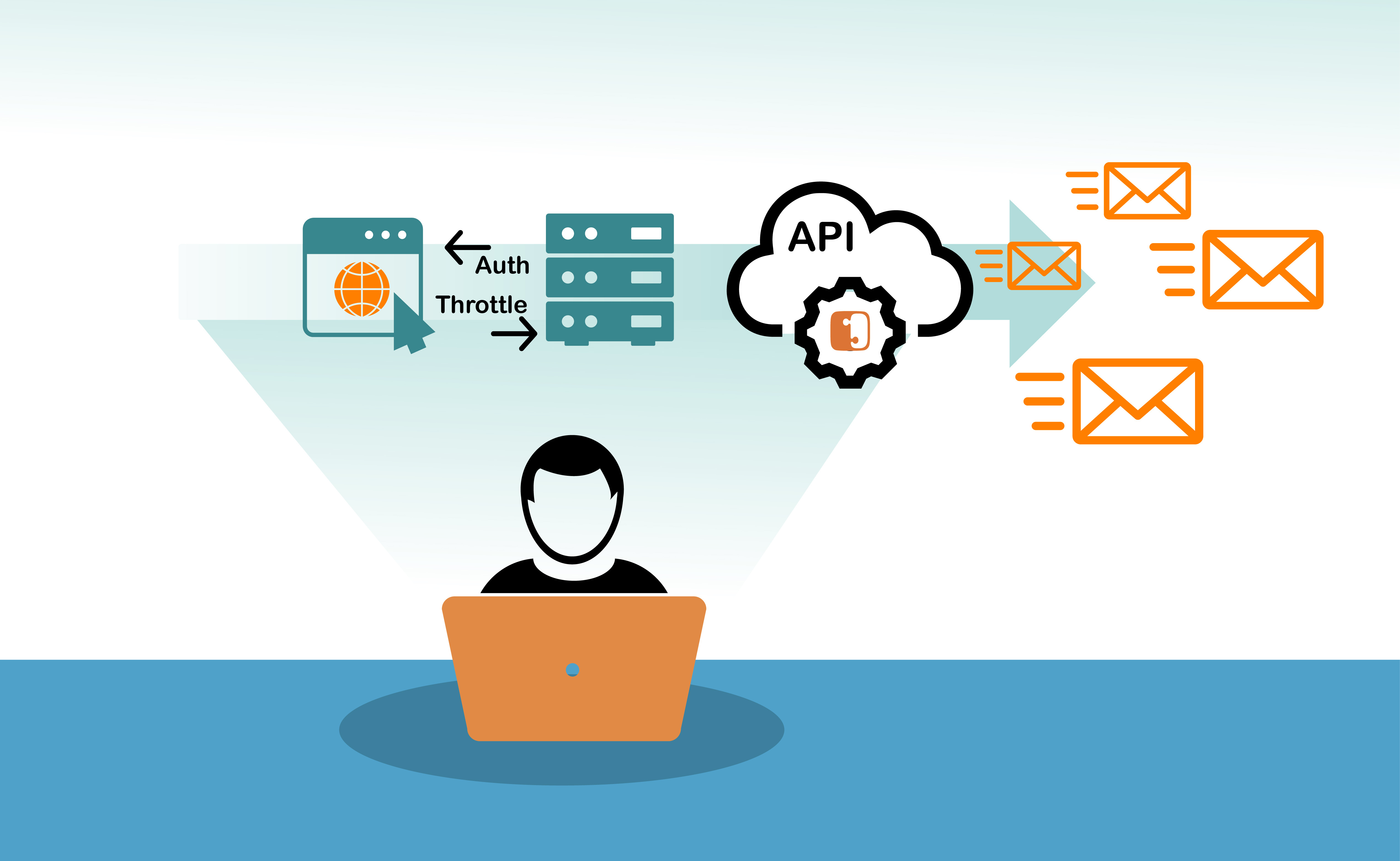
If you are building a browser-based application that needs to use a secure API, we recommend creating a server-side application to handle the API requests. This allows you to control access, authentication, and rate-limiting from a secure server environment. The server-side application would act as an intermediary between your browser application and the API that you will ultimately be calling.

You can build this server-side application in any language you’d like. For the Injection API, we’ve built libraries that make building the server application easy in many different server-side languages.
Visit our Developer Hub to learn more about our libraries and Email APIs.